Melanjutkan dari tutorial java web programming, pada artikel kali ini admin akan membahas bagaimana cara membuat menu utama menggunakan JSP, dan perlu diketahui juga menu utama dalam sebuah website memiliki peranan layaknya terminal atau pintu utama untuk mengakses menu - menu lainnya yang ada di website. Menu utama sendiri adalah bagian dari website yang terdiri dari link - link utama yang mengarah pada halaman tertentu di sebuah website. Menu utama paling umum diletakan pada bagian atas halaman yang diposisikan pada kiri, tengah, atau kanan website, biasanya sejajar dengan logo.
Didalam menu utama juga terdapat submenu seperti menu dropdown. Menu dropdown adalah sebuah menu link - link yang ditampilkan ke bawah, jika menu tersebut diklik, menu itu akan berfungsi sebagai pengarah ke halaman lain sebuah website.
Untuk membuat menu utama ini admin menggunakan netbeans IDE 8.2 sebagai tempat editornya. Dan untuk mengikuti tutorial ini, harus dipastikan netbeans kalian sudah include dengan Server Apache Tomcat, untuk tutorial cara instal Apache Tomcat di Netbeans kalian bisa lihat disini.
Langkah 1. Pertama kalian buat project baru terlebih dahulu dan beri nama MainMenu, lihat disini untuk cara membuat project baru.
Langkah 2. Apabila ada file index.html hapus saja, dan buat file jsp baru dengan nama index.jsp
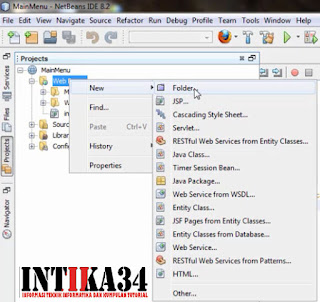
Langkah 3. Buat folder baru dengan nama halaman, caranya klik kanan pada Web Pages -> New -> folder seperti ini.
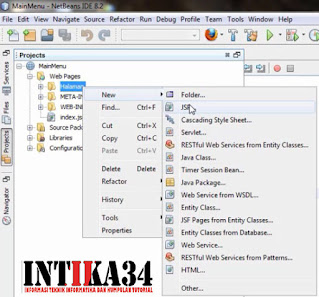
Langkah 4. Buat file jsp baru di dalam folder halaman, caranya klik kanan pada halaman -> New -> JSP seperti ini.
File JSP yang akan dibuat di dalam folder halaman ;
- home.jsp
- berita.jsp
- about.jsp
- profil.jsp
- logout.jsp
Struktur folder yang dibuat seperti ini.
Langkah 5. Masukan source code berikut kedalam file index.jsp
<%@page import="java.io.File"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>INTIKA34</title>
<link rel="stylesheet" type="text/css" media="screen" href="Halaman/tampilan.css">
</head>
<body>
<!-- Header -->
<div id="header">TAMPILAN MENU UTAMA</div>
<!-- Menu -->
<div class="menu">
<ul id="navigasi">
<li><a href="index.jsp">Dashboard</a></li>
<li><a href="index.jsp?folder=Halaman&file=berita.jsp">Berita</a></li>
<li><a href="index.jsp?folder=Halaman&file=about.jsp">About</a></li>
<li><a href="index.jsp">Kategori</a>
<ul>
<li><a href="index.jsp?folder=Halaman&file=profil.jsp">Profil</a></li>
<li><a href="index.jsp?folder=Halaman&file=logout.jsp">Logout</a></li>
</ul>
</li>
</ul>
</div>
<!-- Konten -->
<div id="konten">
<%
if (request.getParameter("folder")!=null) {
String dataFile = request.getParameter("folder")+"/"+request.getParameter("file");
File file = new File(request.getServletContext().getRealPath(dataFile));
if (file.exists()) { %>
<jsp:include page="<%=dataFile%>" />
<% } else { %>
<jsp:include page="Halaman/home.jsp" />
<% }
} else {
%>
<jsp:include page="Halaman/home.jsp" />
<%
}
%>
</div>
<br />
<!-- Footer -->
<div id="footer">Copyright © 2021 - Bahrudin - Website
<a href="https://www.intika34.com" target="_blank" style="color: #FFF">www.intika34.com</a>
</div>
</body>
</html>Langkah 6. Buat file css baru di dalam folder halaman dengan nama tampilan, file css ini fungsinya untuk memperindah/mempercantik tampilan menu utama, caranya klik kanan pada halaman -> New -> Casscading Style Sheet, seperti ini.
Langkah 7. Masukan source code dibawah ini kedalam file tampilan.css.
body {
font-family: verdana;
font-size: 0.85em;
padding: 20px 20px 20px 20px;
}
.menu {
display: block;
background-color: #00A6BB;
height: 46px;
text-align: center;
font-weight: bold;
padding: 5px 5px 5px 5px;
}
#header {
color: #000;
font-size: 24px;
font-weight: bold;
text-align: center;
height: 50px;
top: 0px;
}
#navigasi {
position: relative;
line-height: 30px;
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
}
#navigasi a {
display: block;
padding: 8px 16px;
background-color: #00A6BB;
color: #FFF;
text-decoration: none;
}
#navigasi a:hover {
background-color: #00BCD4;
color: #FFF;
}
#navigasi li {
position: relative;
float: left;
}
#navigasi ul {
position: absolute;
display: none;
margin: 0;
padding: 0;
list-style-type: none;
list-style-position: outside;
}
#navigasi li ul a{
width: 12em;
height: auto;
float: left;
}
#navigasi li:hover ul {
display: block;
}
#navigasi li:hover ul ul {
display: none;
}
#konten {
color: #000;
padding: 10px 10px 10px 10px;
}
#footer {
color: #FFF;
background: #00A6BB;
font-weight: bold;
text-align: center;
padding: 5px 5px 5px 5px;
bottom: 0px;
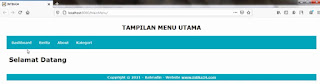
}Langkah 8. Jalankan program dengan klik F6 atau Shift + F6, jika berhasil maka tampilannya akan seperti ini.
Klik pada menu dropdown kategori tampilannya akan seperti ini.
Jika salah satu menu diklik maka akan berpindah ke halaman lain, seperti ini.
Untuk demonstrasi dan tutorial cara membuatnya bisa lihat video berikut ini.
Demikianlah artikel tentang cara membuat menu utama menggunakan JSP ini, dan mohon dimaafkan apabila ada kekurangan ataupun keganjalan dalam tutorial ini mohon dimaklumi saja admin masih newbie yang hanya ingin berbagi ilmu yang didapatkan dari kuliah. Apabila ada kesulitan ataupun error pada saat mengikuti tutorial ini, kalian bisa berkomentar pada kolom yang tersedia di bawah ini, untuk info atau tutorial java lainnya bisa baca disini, dan jangan lupa untuk membagikan website ini di sosial media kalian sebagai wujub apresiasi kalian terhadap website ini.
Sekian dan Terimakasih.







ConversionConversion EmoticonEmoticon